Quick Reference
Overview
Logic Hop integrates with Divi page builder to make personalization easy using Divi widgets.
Note: The Divi Add-on is currently a public beta release. We are working to test and finalize the plugin by September 2019. If you encounter any issues, please let us know and we’ll work to address them quickly.
Installation
- Install and activate Logic Hop
- Install and activate Divi Builder
- Install and activate Divi Add-on plugin
- Navigate to the Logic Hop Settings page
- Click Save Changes
Conditional Modules
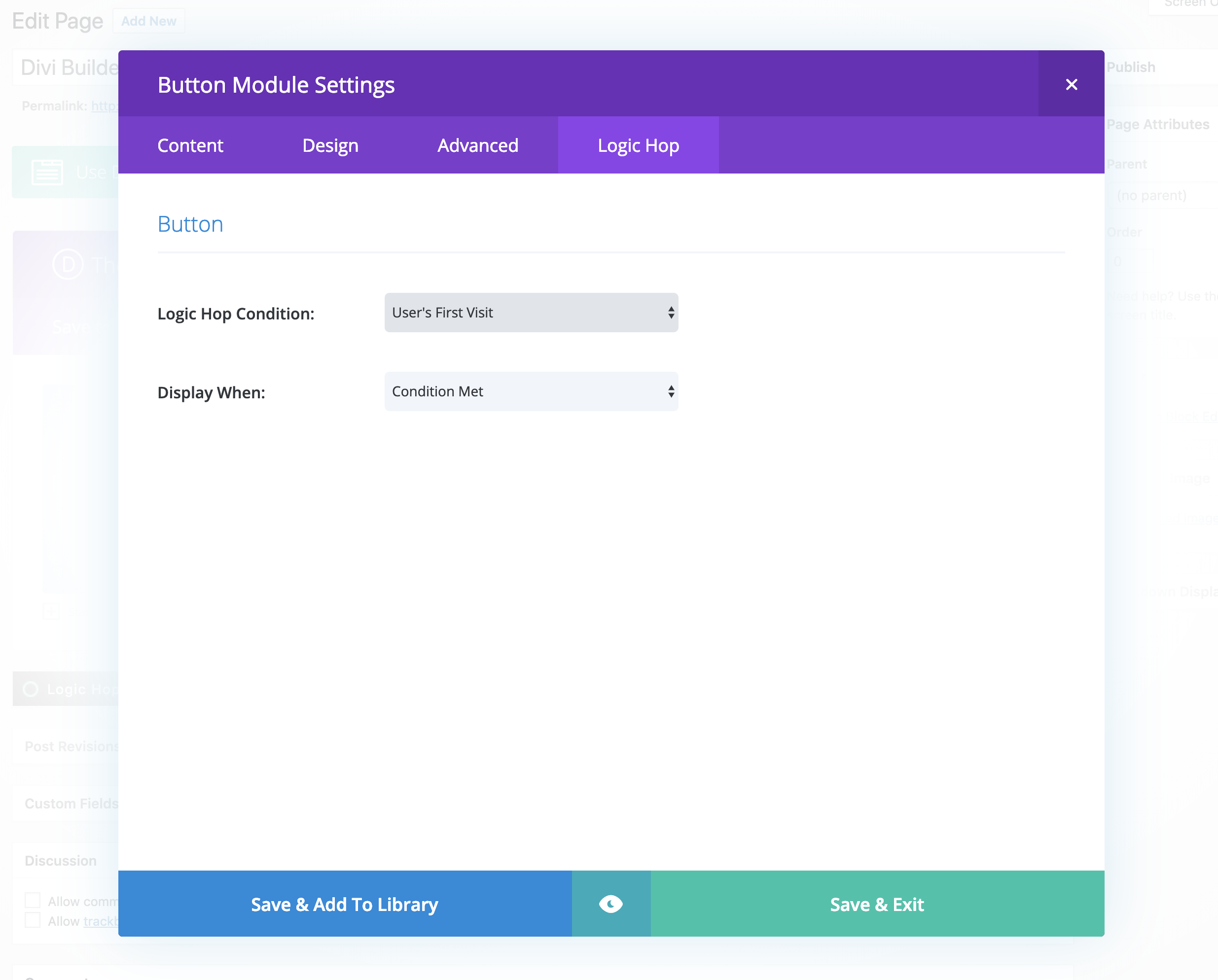
Conditional modules use Logic Hop Conditions to determine if the modules should be displayed.
To specify a condition for a modules within the Divi builder:
- Select the module
- In the module settings panel, select the Logic Hop tab
- Using the Logic Hop Condition menu, select a condition to determine if the module will be displayed
- To display the module when a condition is not met, set the Display When option to Condition Not Met

The default display state is set to Always Display.
Note: If you create a new condition in another browser window you will need to reload the Divi builder for the new condition to be available.
Nested Modules
Nested modules is an experimental feature available in Logic Hop 3.2.2 and higher.
To enable:
- Open the Logic Hop Settings page
- Check Enable Nested Logic Tags
- Click Save Changes
A nested conditional module is:
- A module with a Logic Hop Condition set to any value other than Always Display
- Inside another module with the Logic Hop Condition set to any value other than Always Display.
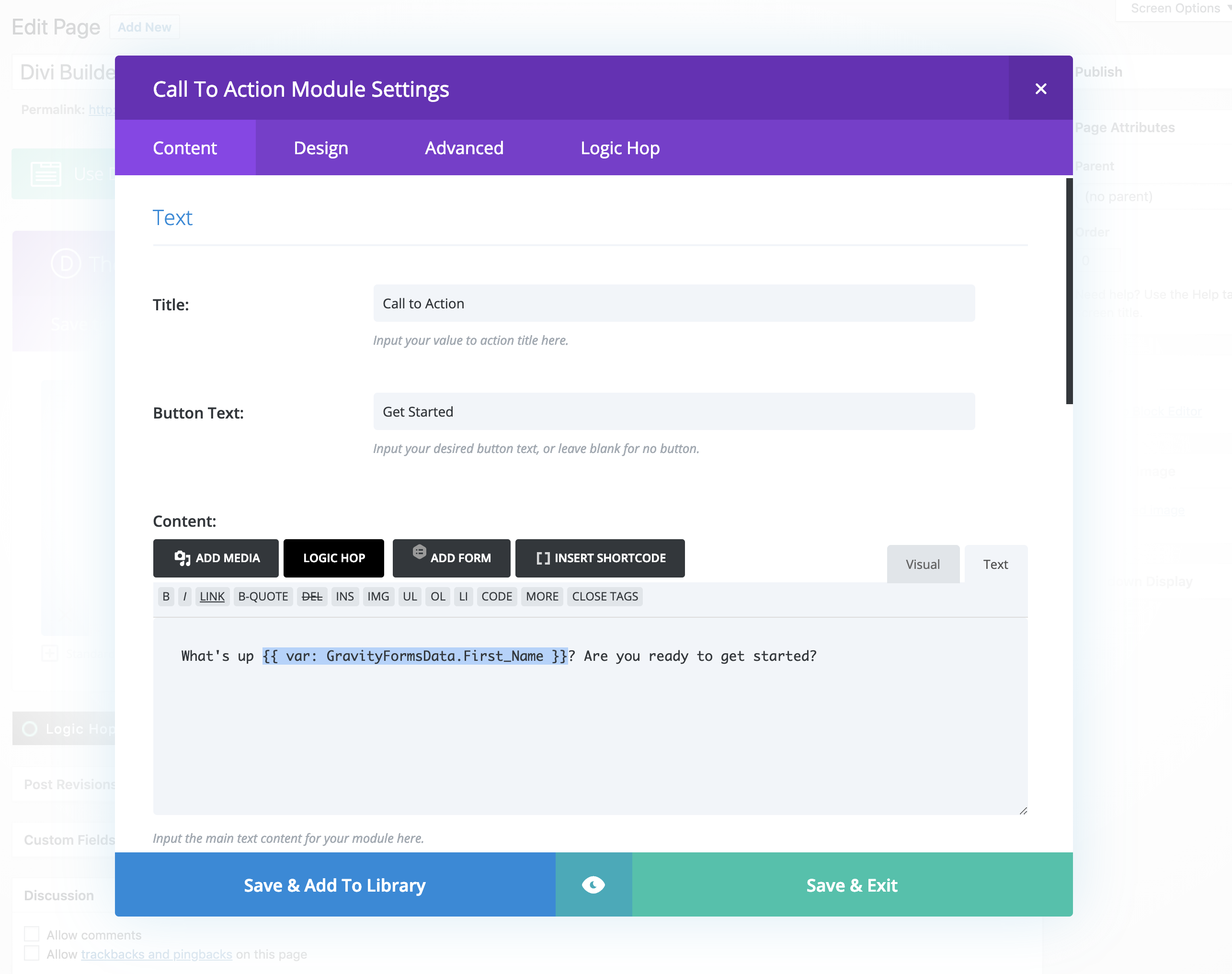
Logic Tags
Logic Tags for conditions and data can be used within Divi modules these can be added manually or by using the Logic Hop tool palette.

Note: Conditional Logic Tags can be used within conditional modules when Nested Logic Tags are enabled.
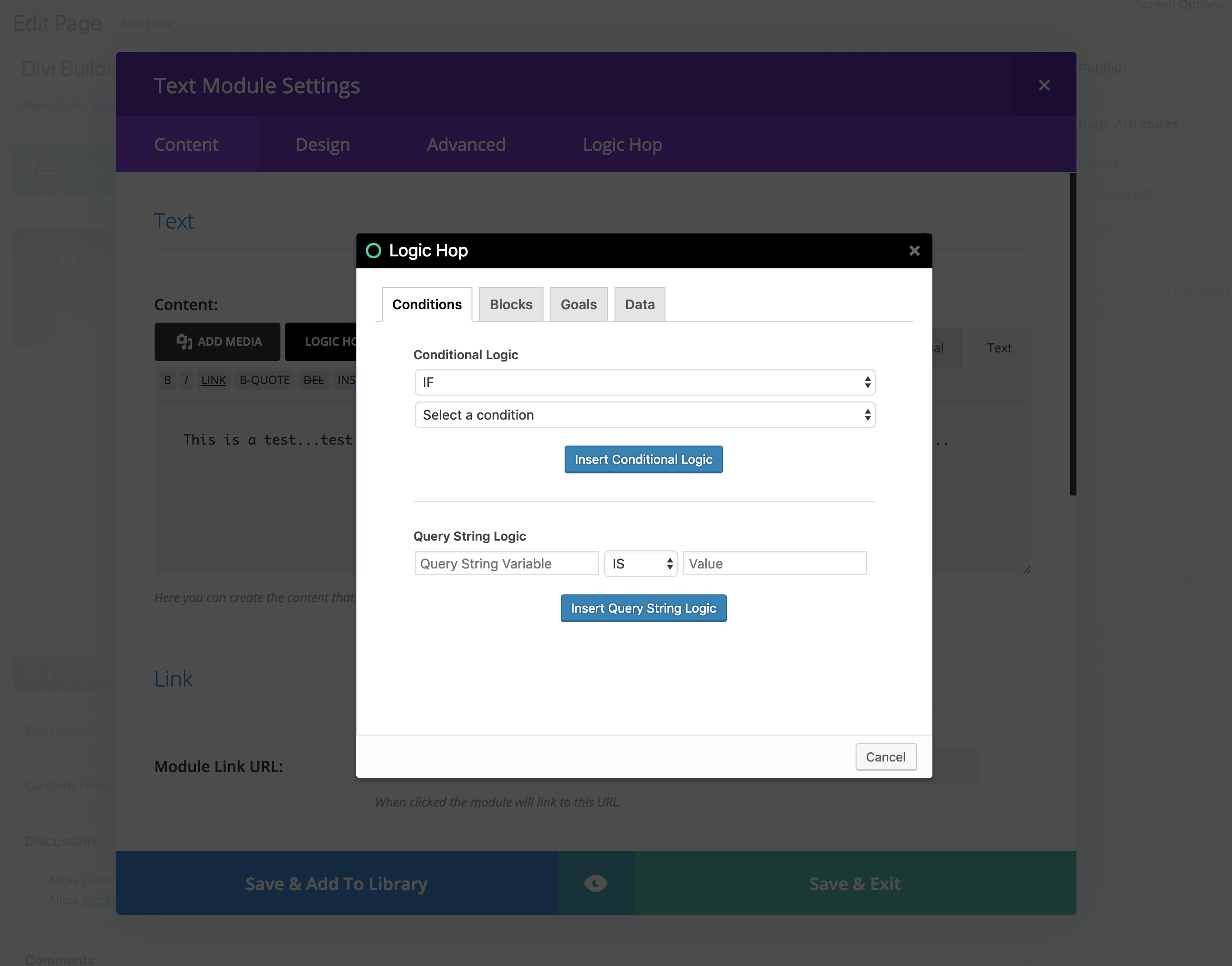
Logic Hop Tool Palette
The Logic Hop tool palette is active within Divi widgets with a text editor. The tool palette can be used to insert Logic Tags, Logic Blocks, Goals and Data into the text editor content.
To access the Logic Hop tool palette:
- Select a module with a text editor
- In the module settings panel, select the Content tab
- Click the Logic Hop button

Logic Hop Page/Post Settings
To configure Logic Hop page/post settings use the Logic Hop Page/Post Tool before launching the Divi frontend editor.


