Quick Reference
Overview
Logic Hop provides a number of ways to implement conditional logic for content personalization. Conditional CSS is a powerful tool in which CSS is dynamically generated based on an individual user’s actions.
Logic Hop Conditional CSS is generated prior page load and is derived from the condition name using the WordPress slug.
For example, if a condition named Today is Friday was met, a CSS class is added to the body class attribute:
<body class="lh-today-is-friday">And a CSS stylesheet is generated with the following styles:
.logichop-today-is-friday { display: block !important; }
.logichop-not-today-is-friday { display: none !important; }If the Condition is not met, the body class attribute would not contain the CSS class and the CSS stylesheet would have the following styles:
.logichop-today-is-friday { display: none !important; }
.logichop-not-today-is-friday { display: block !important; }Note: Conditional CSS can be used with cache plugins. Conditional CSS rules are generated when the page is loaded and are not cached.
Tutorial
Enabling Conditional CSS
- Step 1
- Select a Logic Hop Condition
- Step 2
- Copy the CSS class
- Step 3
- Check the option Enable Conditional CSS
- Step 5
- Click Update to save the condition
Congratulations! Your condition will now be evaluated on page load.
Note: All Conditional CSS enabled conditions are evaluated prior to each page load. While Logic Hop is extremely fast, it is recommended to only enable Conditional CSS for conditions which rely on this functionality.
Using the CSS Body Class
The CSS Body Class is added to the body class attribute when the condition is met. By default the class is added when the page is loaded. When Javascript Tracking is enabled, the class is added via jQuery after the page loads. This allows the CSS Body Class to work with page caching plugins.
The CSS class name is derived from the condition name using the WordPress slug. For example, if a condition named Today is Friday was met, the slug would be prepended with lh- and added to the class attribute as:
<body class="lh-today-is-friday">When the condition is met, you can use CSS to style your page. To change the background of all <h1> tags to red on Friday, you could use the following style:
<style>
.lh-today-is-friday h1 { background: red; }
</style>Multiple styles can be combined for complex display options. CSS Body Classes are appended to the existing classes and do not prevent other classes from appearing within the body tag.
Using the CSS Class
Using the CSS class copied from your condition, add it to the class attribute for any HTML element.
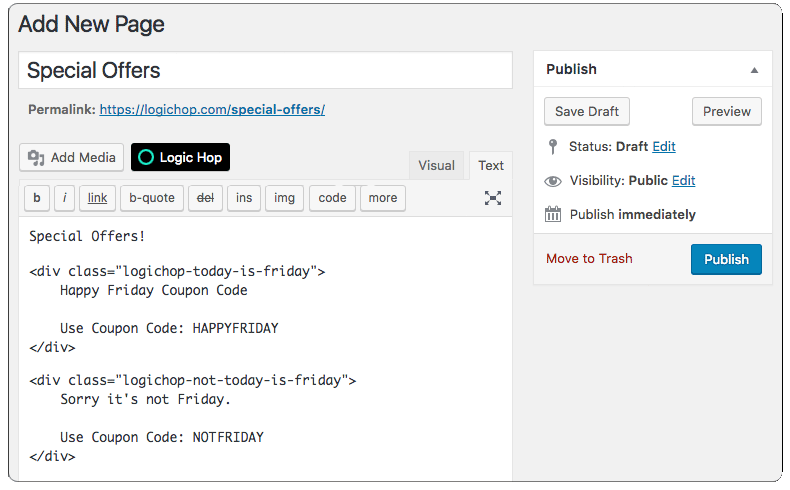
<h1 class="logichop-today-is-friday">Happy Friday</h1>Using Conditional CSS with the WordPress Page Editor

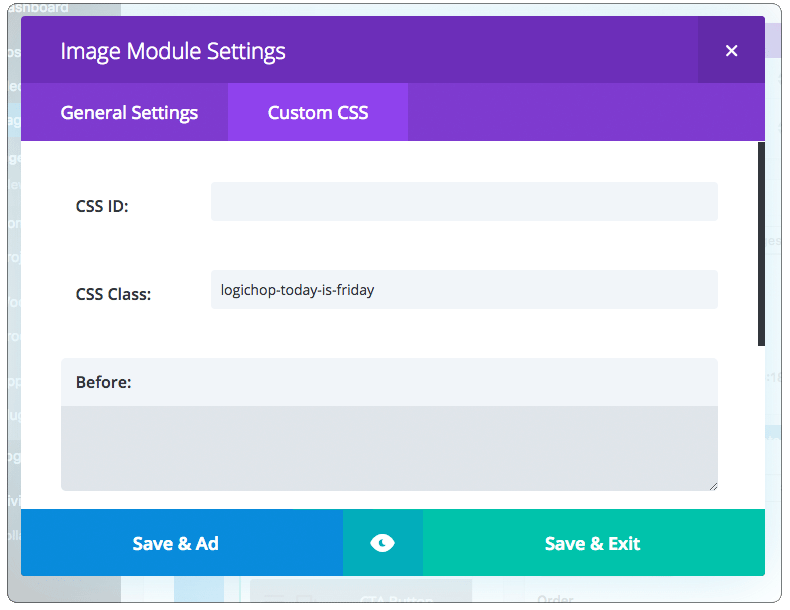
Using Conditional CSS with the Elegant Themes Page Builder

Using the CSS NOT Class
Logic Hop’s Conditional Not logic allows you to display content when a condition is not met.
Conditional Not CSS works exactly the same as Conditional CSS, but with not added to the CSS class.
The example Today is Friday condition, if not met, would appear as the following CSS class:
.logichop-not-today-is-friday { display: block !important; }The HTML would be written as:
<h1 class="logichop-not-today-is-friday">Sorry it's not Friday.</h1>Using Conditional Not CSS with the WordPress Page Editor
Conditional CSS Example
Note: Conditional Not CSS is automatically enabled when you enable Conditional CSS.
Page Views <body> CSS
By default, Logic Hop tracks users’ page views and outputs the value as a CSS class in the body of each page such as:
<body class="logichop-views-1">These CSS classes can be used with your custom CSS to hide and display content for users based on the number of times they have viewed a specific page. This is perfect for landing pages and messaging first-time or returning visitors.
Using Page Views CSS to show content to a first-time visitor
HTML Code:
<div class="first-visit-content">Visible to first-time visitors</div>CSS Code:
.first-visit-content { display: none; }
body.logichop-views-1 .first-visit { display: block; }Using Page Views CSS to show content to a repeat visitor
HTML Code:
<div class="repeat-visit-content">Visible to repeat visitors</div>CSS Code:
.repeat-visit-content { display: none; }
body:not(.logichop-views-1) .repeat-visit-content { display: block; }Note: Page Views body CSS will not produce reliable results if page caching is enabled. Page Views CSS will not be displayed when Javascript Tracking is enabled.
Disable Conditional CSS
Conditional CSS is enabled by default. When Conditional CSS is loaded, the WordPress core is called and the CSS is generated.
If Conditional CSS is not used, this functionality can be disabled to prevent the additional WordPress core load and provide a minor speed increase.
To disable Conditional CSS, check the Disable Conditional CSS option on the Logic Hop Settings page.


