As marketers we spend lots of time crafting the perfect landing page for our own promotions and for our clients’ promotions as well.
How often have you found yourself tweaking CTAs to fine tune the message or even creating multiple landing pages with the same layout, but a different call-to-action?
With Logic Hop you can easily craft dynamic CTAs and display the perfect message to every visitor.
No more creating landing pages for each ad variation or social media post… Not only does this make your workload easier, it also makes your ads more efficient and reduces your bounce rate. You save time and money. Oh yeah, you can also increase conversions by 200% or more!
You had me at increased conversions.
In this tutorial we’ll take a look at how to create dynamic CTAs and automate your message. Fair warning, this is gonna take about ten minutes. No, really, with Logic Hop it’s that easy.
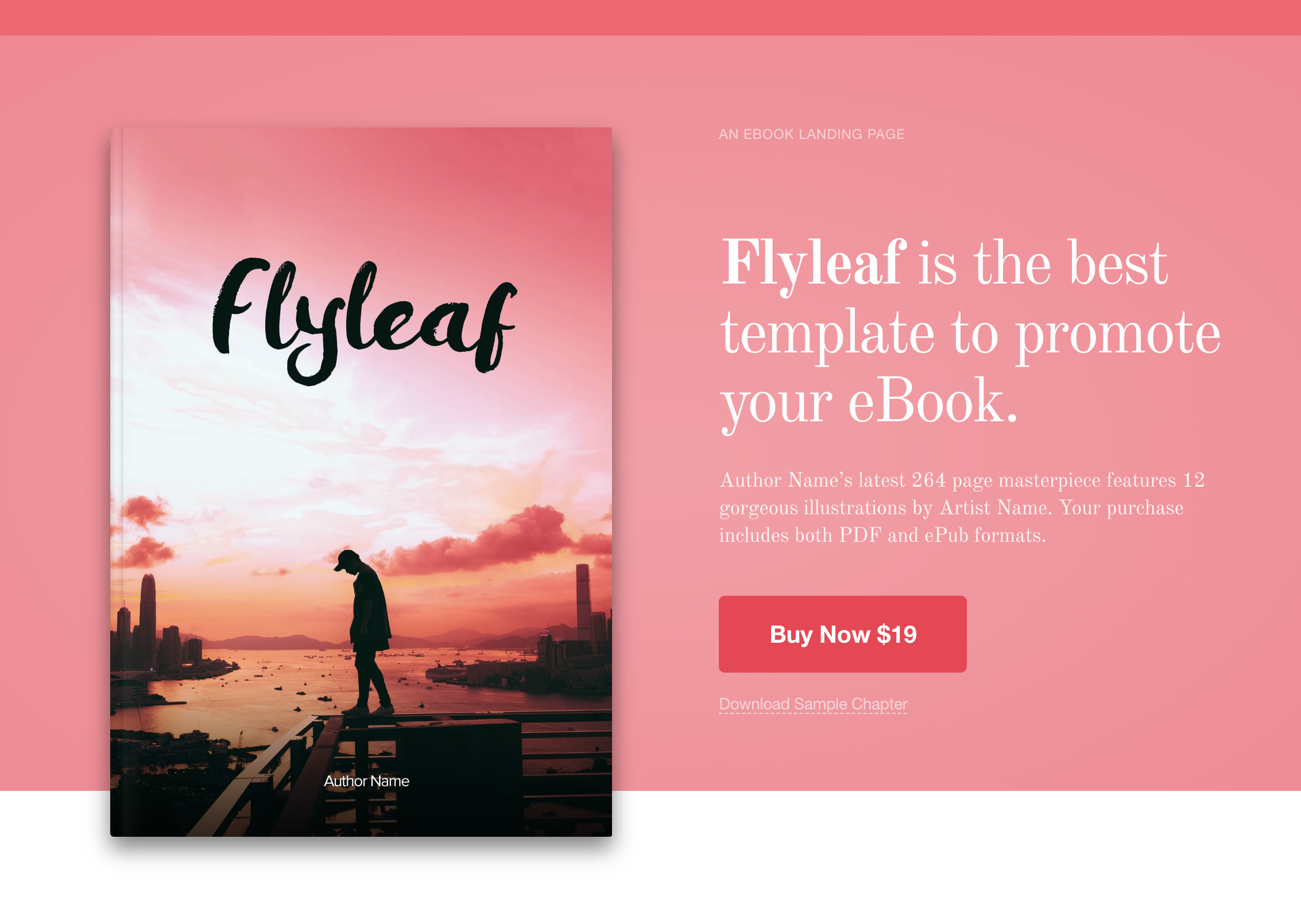
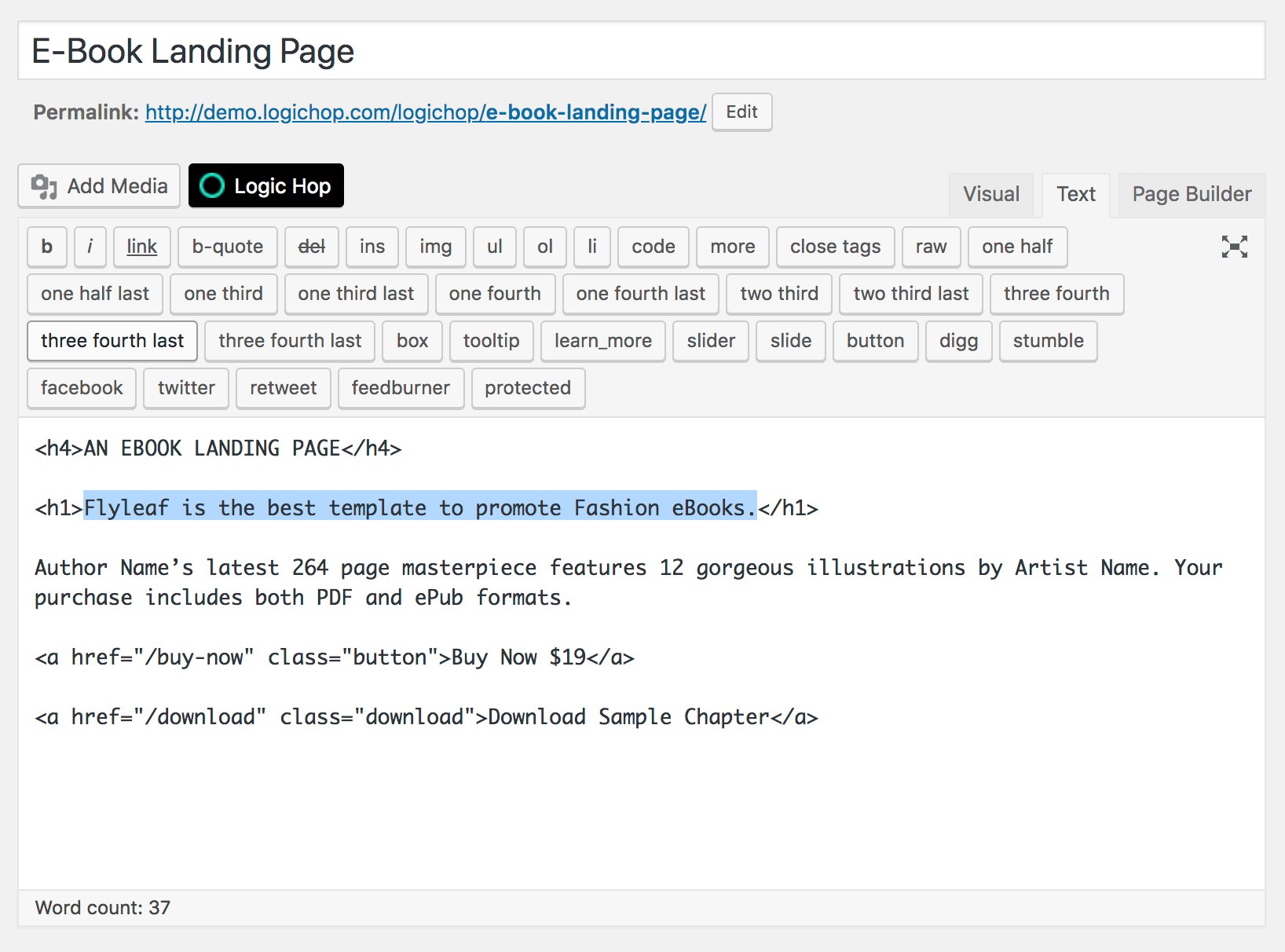
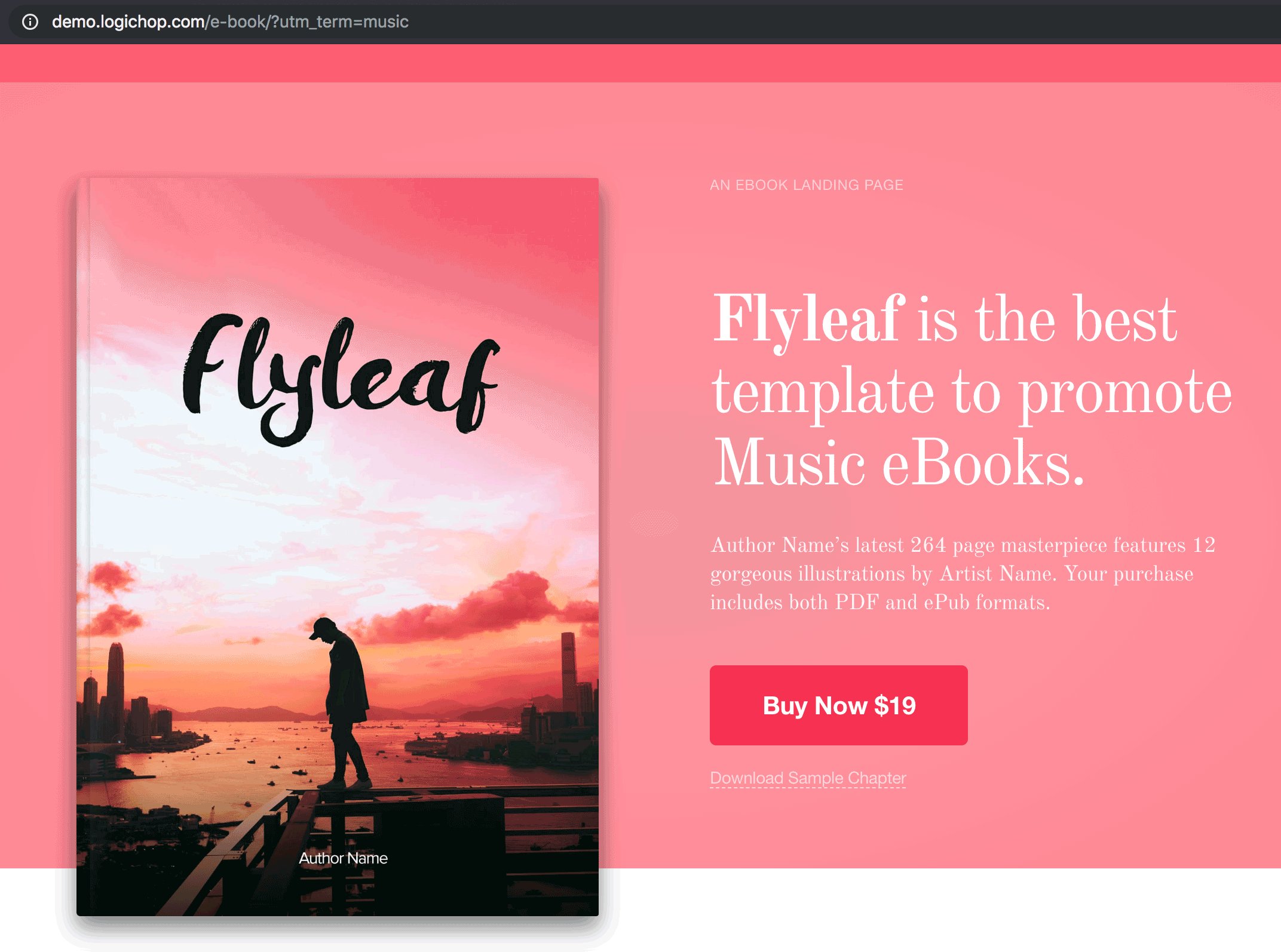
We’ll start with a simple landing page for a fictitious eBook template with a static call-to-action.

Nothing too fancy, but this is a solid CTA we can use as our default call-to-action. By default we mean this is a CTA we can show to anyone visiting the site. We’ll use this when we don’t have a specific visitor that we’re targeting.
Let’s Get Personal
There are a number of ways we can target specific visitors such as:
- First time visitors
- Returning visitors
- Visitor location
- Referring site
- Social media posts
- Display & PPC ad variations
Our fictitious product is perfect for design, art, fashion and music and we’re going to promote it using pay-per-click ads, display ads and on social media. So in order to personalize our landing we’ll need a way to identify potential customers with those interests. We going to do this with UTM codes.
Putting UTM Codes to Work
You’re probably already familiar with UTM codes and using them with your ads, if not here’s a quick overview.
A UTM code is a simple code that you can attach to a custom URL in order to track a source, medium, and campaign name. This enables Google Analytics to tell you where searchers came from as well as what campaign directed them to you. Read more about UTM codes from Neil Patel.
Essentially, UTM codes are query string variables with specific names used by Google Analytics. This means a URL like:
https://logichop.comCan have optional variables such as utm_term with a value assigned to it, such as design. This would look like:
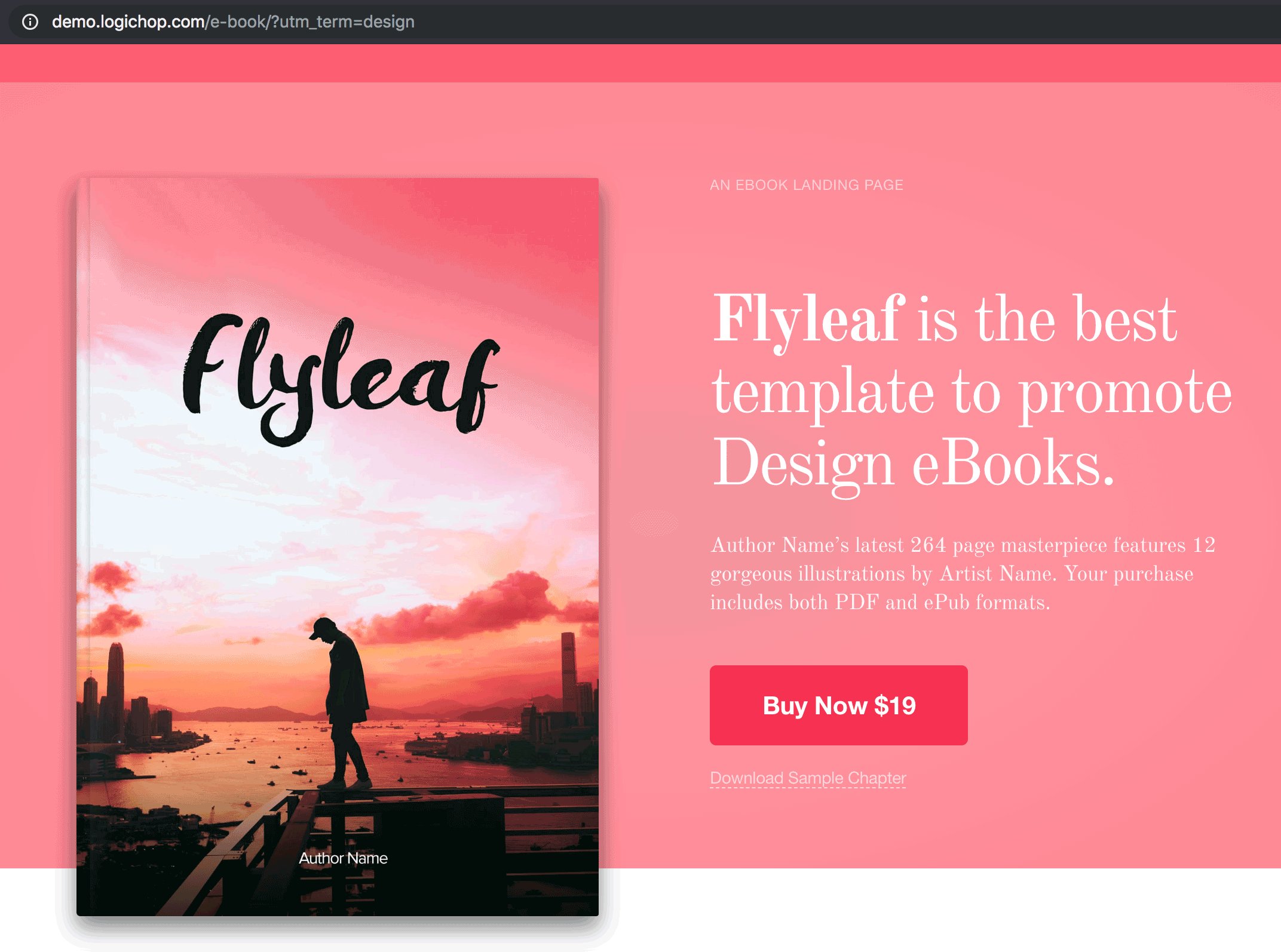
https://logichop.com?utm_term=designYou can “build” UTM codes by hand. This simply means you manually type the parameters at the end of your URL. Can can also use one of many free campaign URL builders like this one from Google to help add UTM codes to your URLs.
So for our needs, we’re simply going to use the utm_term parameter and the values with which will identify or various uses for our eBook, which are:
- design
- art
- fashion
- music
It’s worth noting that your URL can, and often will, contain multiple UTM codes and even optional query string variables. In fact most URLs will have multiple parameters such as:
https://logichop.com?utm_campaign=fall&utm_source=instagram&utm_term=designSocial Media Posts
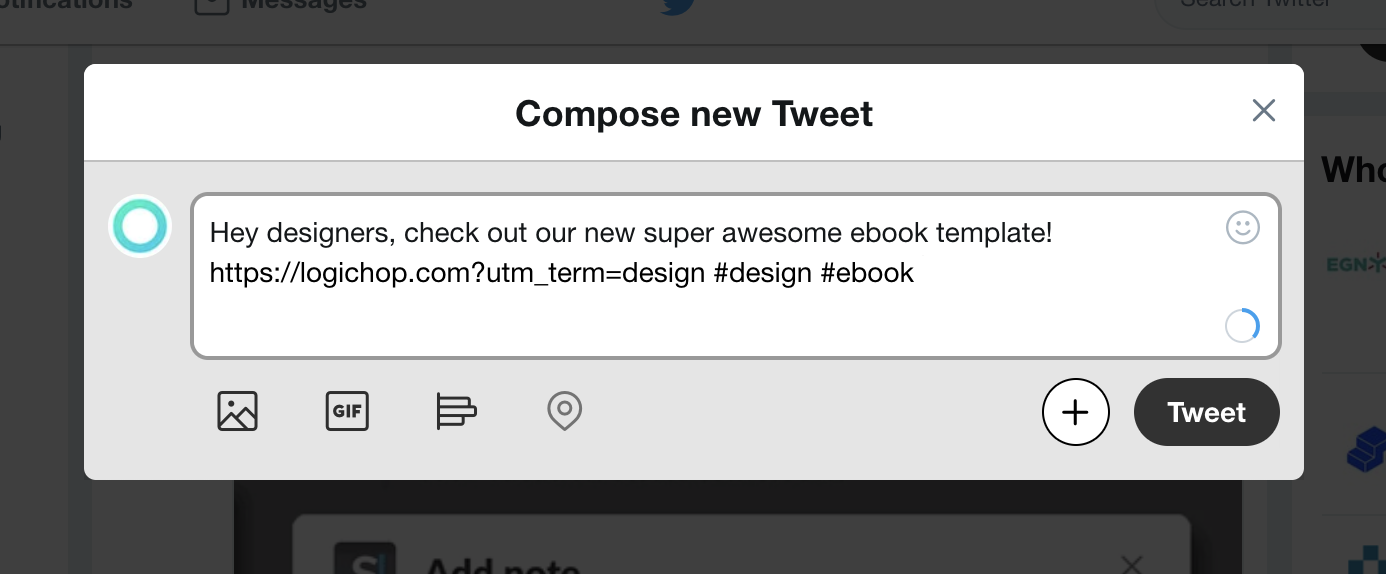
If we’re writing a social media post targeting designers, we could use the URL shown above and add it to our Tweet. This would let our site know anyone who clicked the link was interested in design eBook templates.

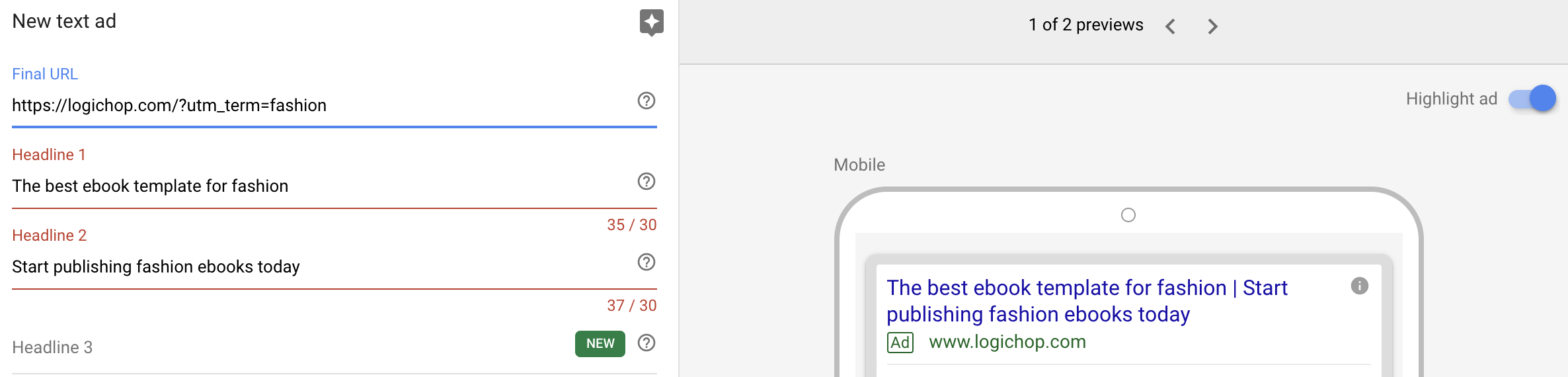
PPC & Display Ads
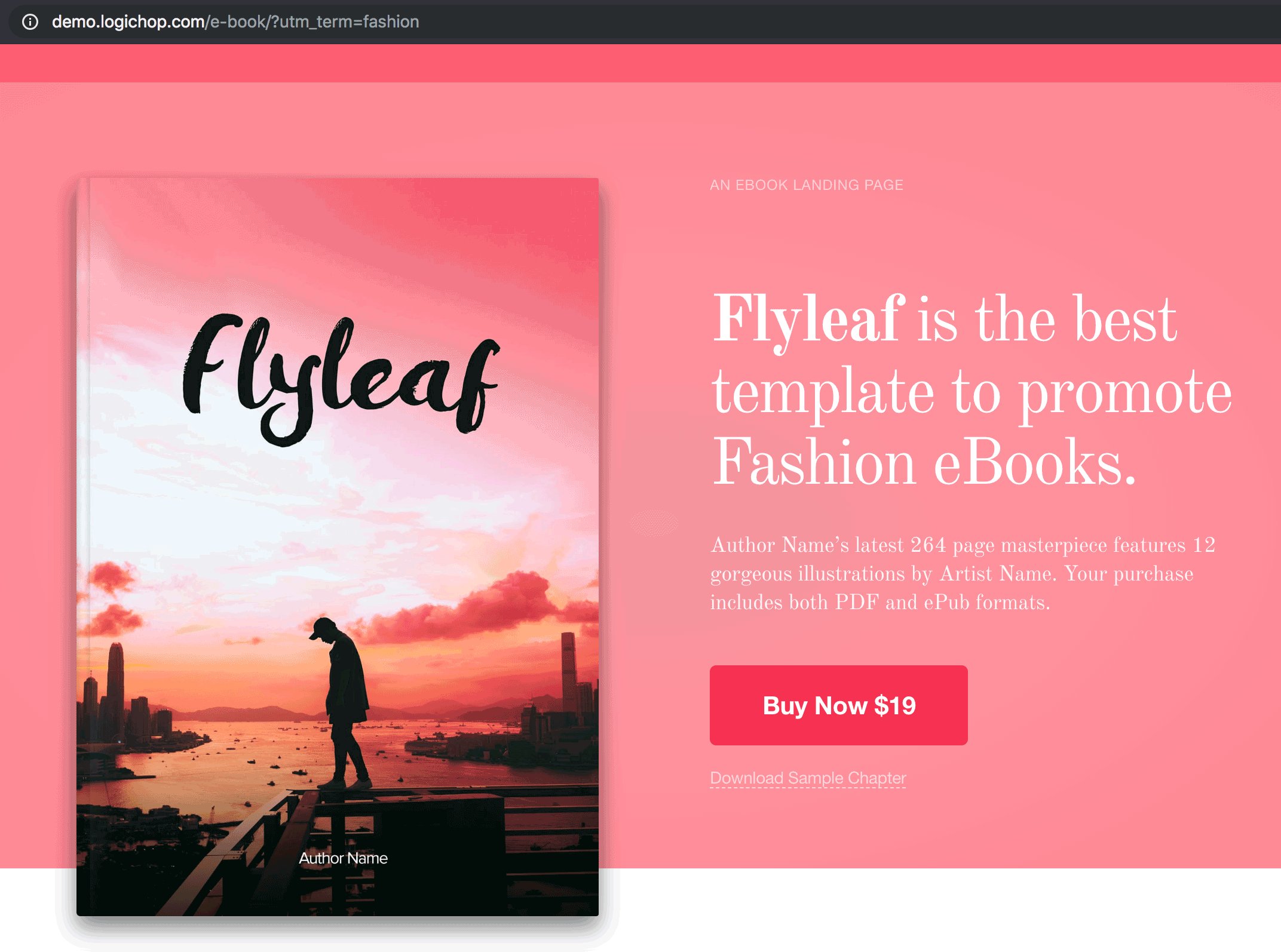
For our PPC and display ads we’d use the URL with the corresponding UTM code for each ad variation. The following example would let our site know that anyone who clicked the ad was interested in fashion eBook templates.

What condition is your condition in?
Now that we have our URLs we can build out our personalization. Logic Hop uses conditions to determine which content to display.
The best way to think about conditions is that they’re like questions like:
Did the user click on a link with utm_term=designer?Creating conditions is easy using the Logic Hop Condition Builder:
- Navigate to Logic Hop > Conditions in your WordPress Dashboard
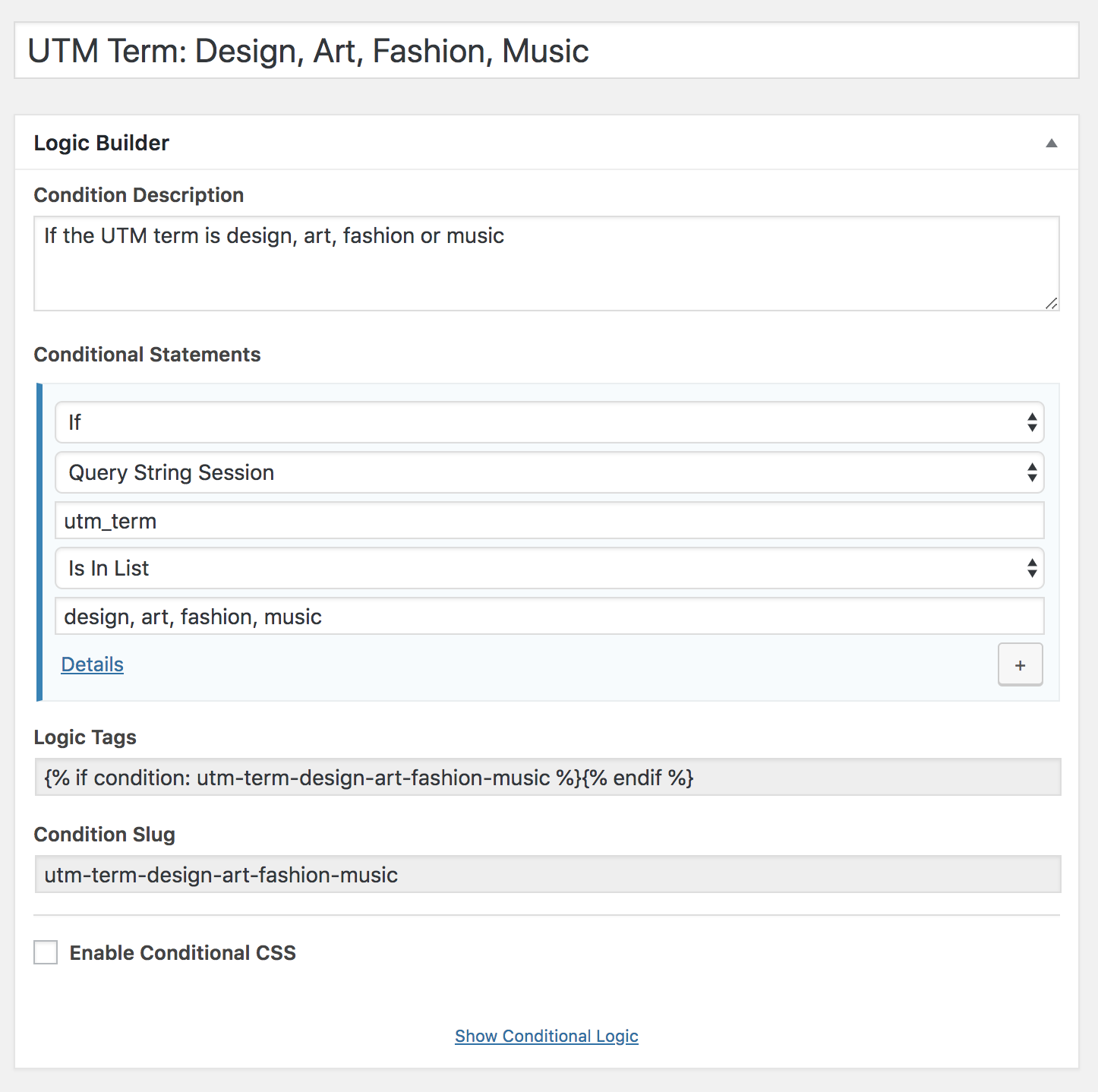
- Add a new condition titled UTM Term: Design, Art, Fashion, Music
- Add the following Condition Statements
- [ If ] [ Query String Session ] [ Is In List ] [ design, art, fashion, music ]
- Click Publish

Think about the condition we created – It’s really quite simple… Logic Hop will look to see if the URL contains the UTM code utm_term. If utm_term has the value design, art, fashion or music our condition is met and considered true. If it’s not met, the condition is considered false. Logic Hop can use a condition’s state, if it’s true or false, to perform an action such as displaying content.
Playing With Blocks
There are a number of ways we can put our condition to use, but the easiest is with a Logic Block. Logic Blocks consist of conditional content areas which are displayed based on the state of one or more conditions.
To create our Logic Block:
- Navigate to Logic Hop > Logic Blocks in your WordPress Dashboard
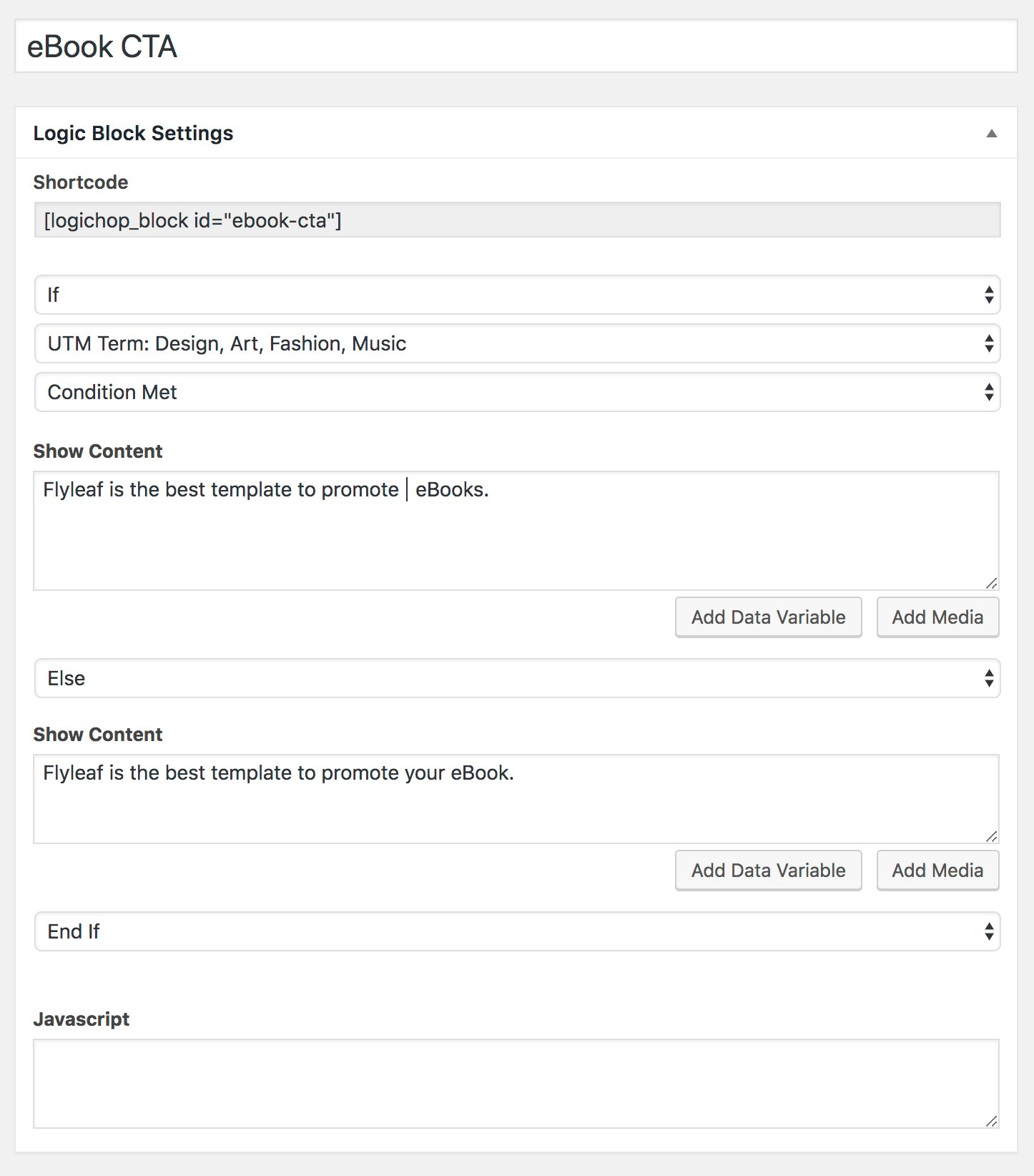
- Add a new Logic Block titled eBook CTA
- Select the condition titled UTM Term: Design, Art, Fashion, Music
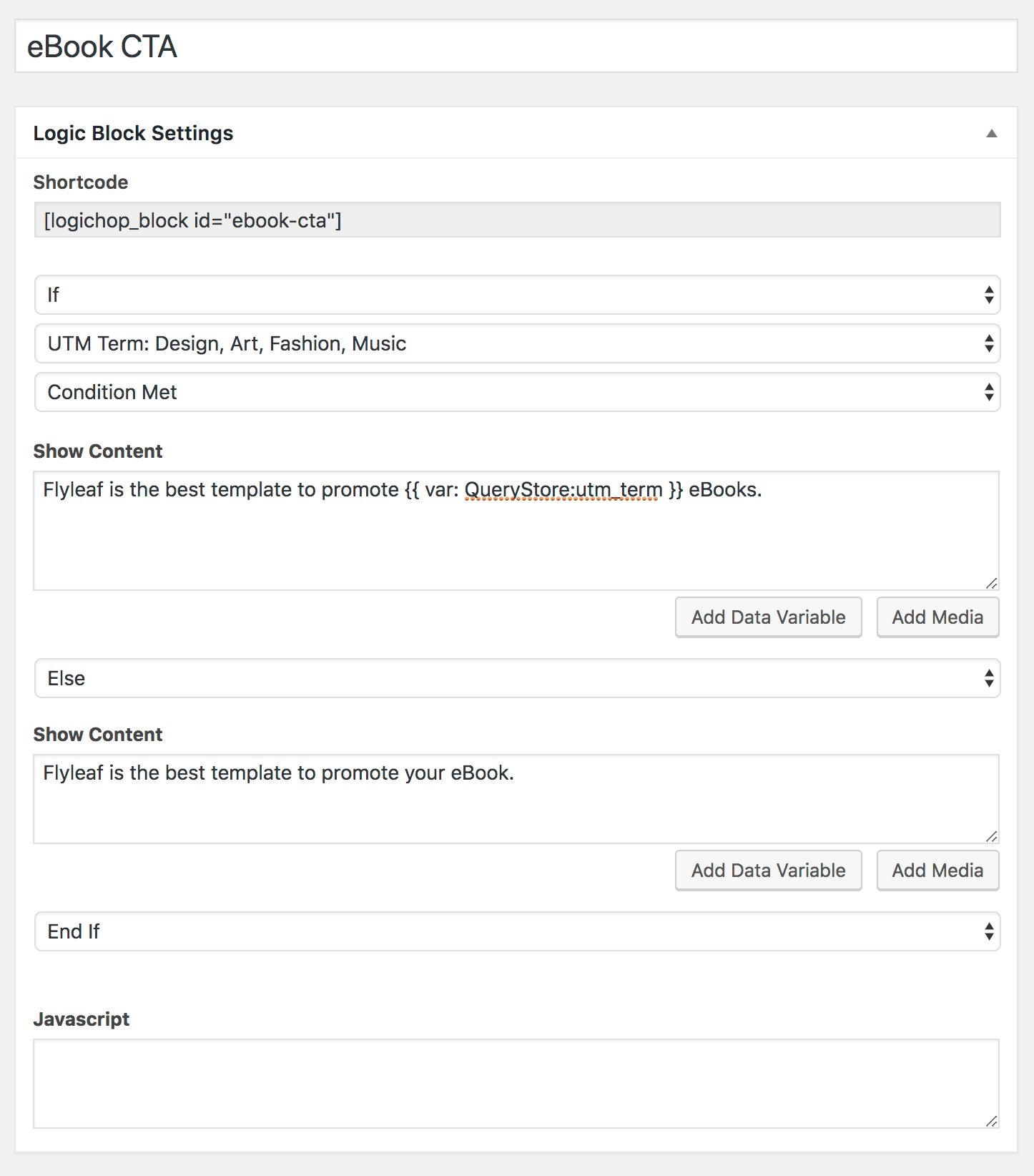
- In the Show Content section enter:
- Flyleaf is the best template to promote eBooks.
- Place your cursor between promote and eBooks
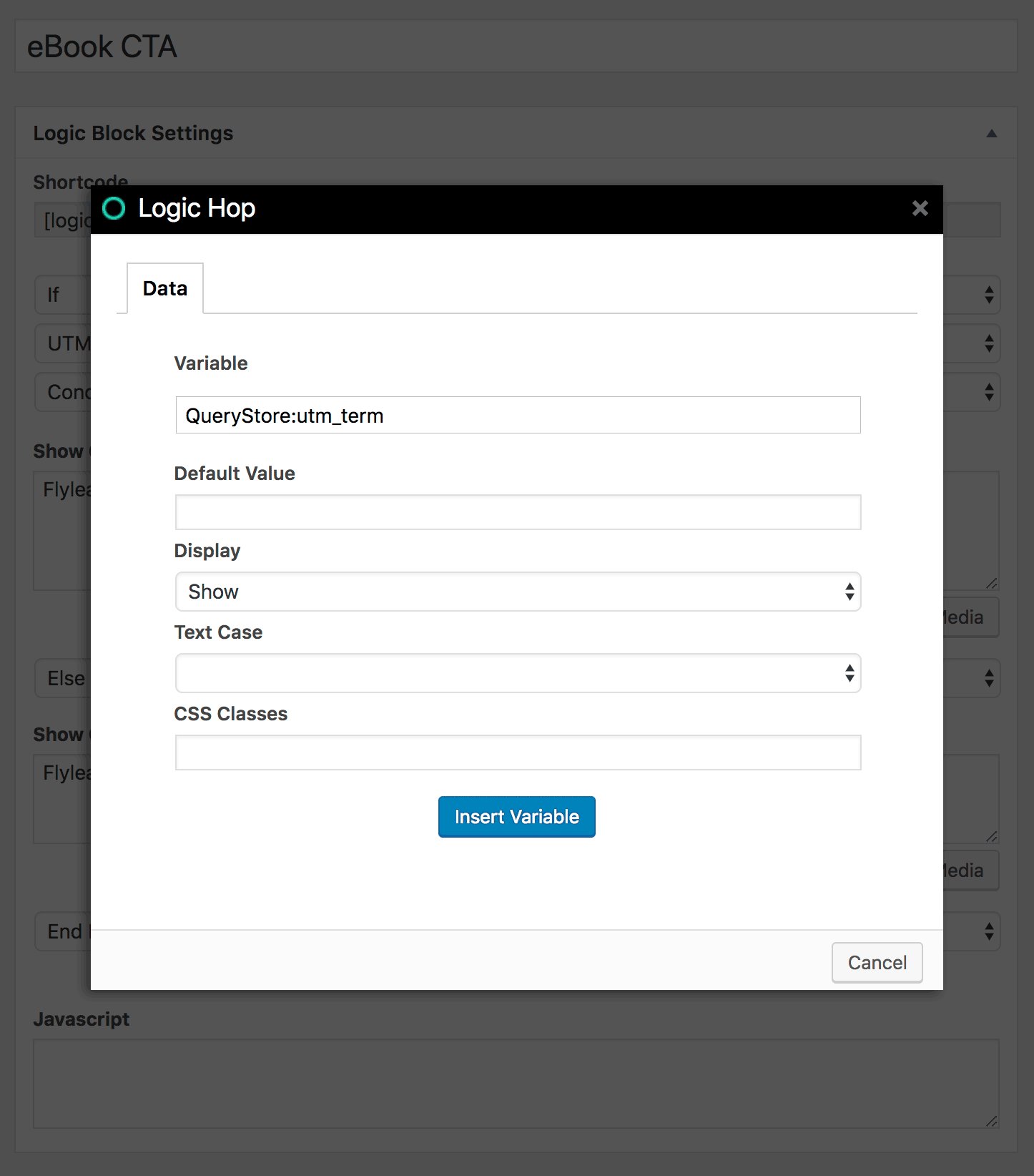
- Click Add Data Variable
- Under Variable select QueryStore:#var#
- Replace #var# with utm_term
- Click Insert Variable
- After the Show Content section, change End If to Else
- A new Show Content section will appear, enter our default CTA:
- Flyleaf is the best template to promote your eBook.
- Click Publish

Ready, Set, Action!
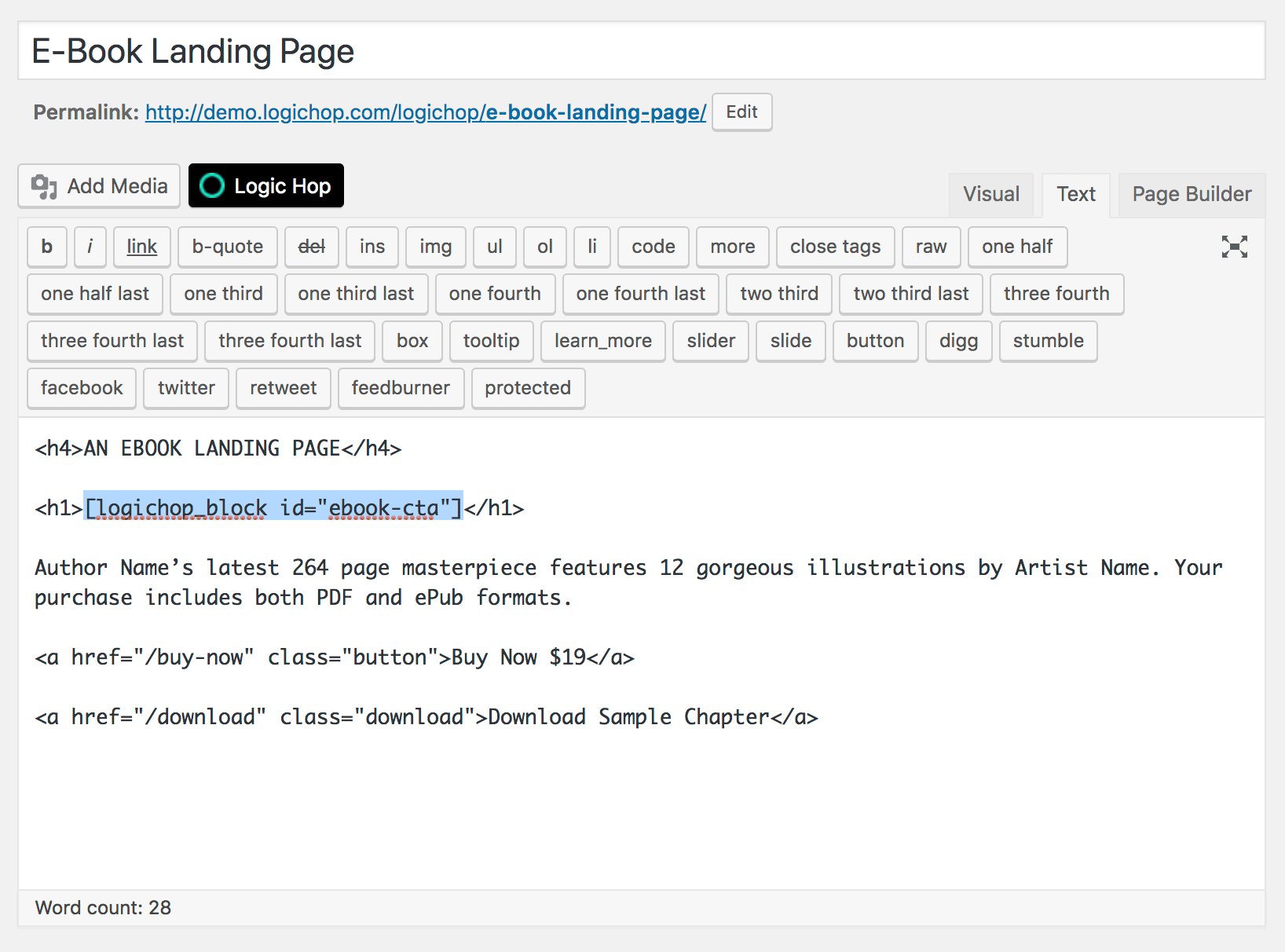
With our Logic Block created all that’s left to do is add it to our landing page. Logic Blocks use WordPress Shortcodes so you can simply copy and paste it anywhere your page. The great thing about shortcodes is that they’ll work with any WordPress editor, including Gutenberg.
To add the Logic Block to our page:
- Navigate to your landing page in your WordPress Dashboard
- Place your cursor where you’d like the Logic Block to appear
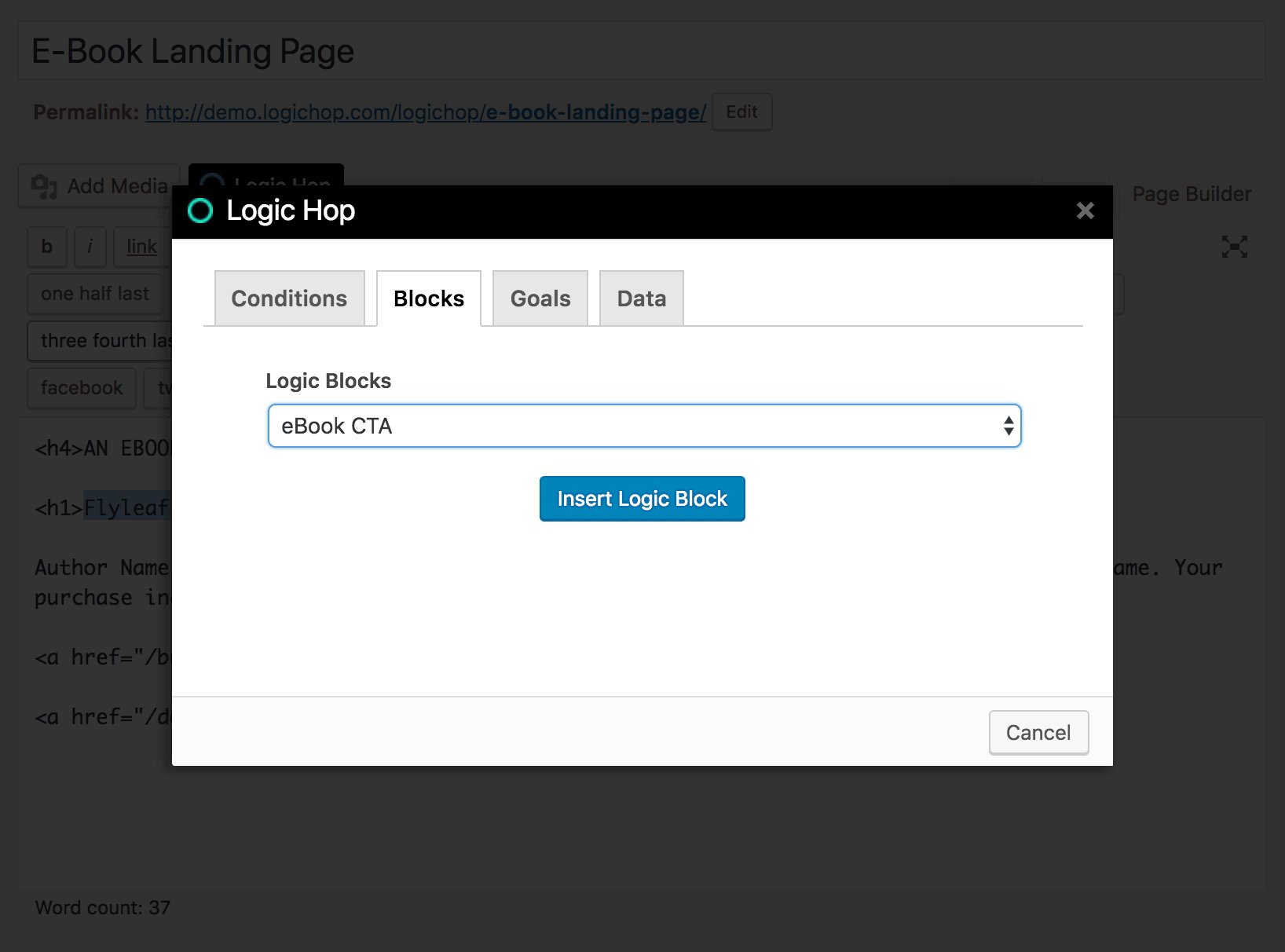
- Click the Logic Hop button to open the Logic Hop tool palette
- Click the Blocks tab
- Select eBook CTA
- Click Insert Logic Block
- Click the Update button to save your page

Personalization in Action
Now that everything is in place, let’s take a look at what’s happening.
We’re basically asking a question and performing an action:
If the URL has design, art, fashion or music as the utm_term
Display the first content section
Else
Display the second content sectionThe specific functionality is:
- When a visitor comes to the page from one of our ads or social links:
- The UTM Term condition is met (true)
- The dynamic CTA is display – The if block
- The value of the UTM Term is automatically displayed
- When a visitor comes to the page directly:
- The UTM Term condition is not met (false)
- The default CTA is displayed – The else block
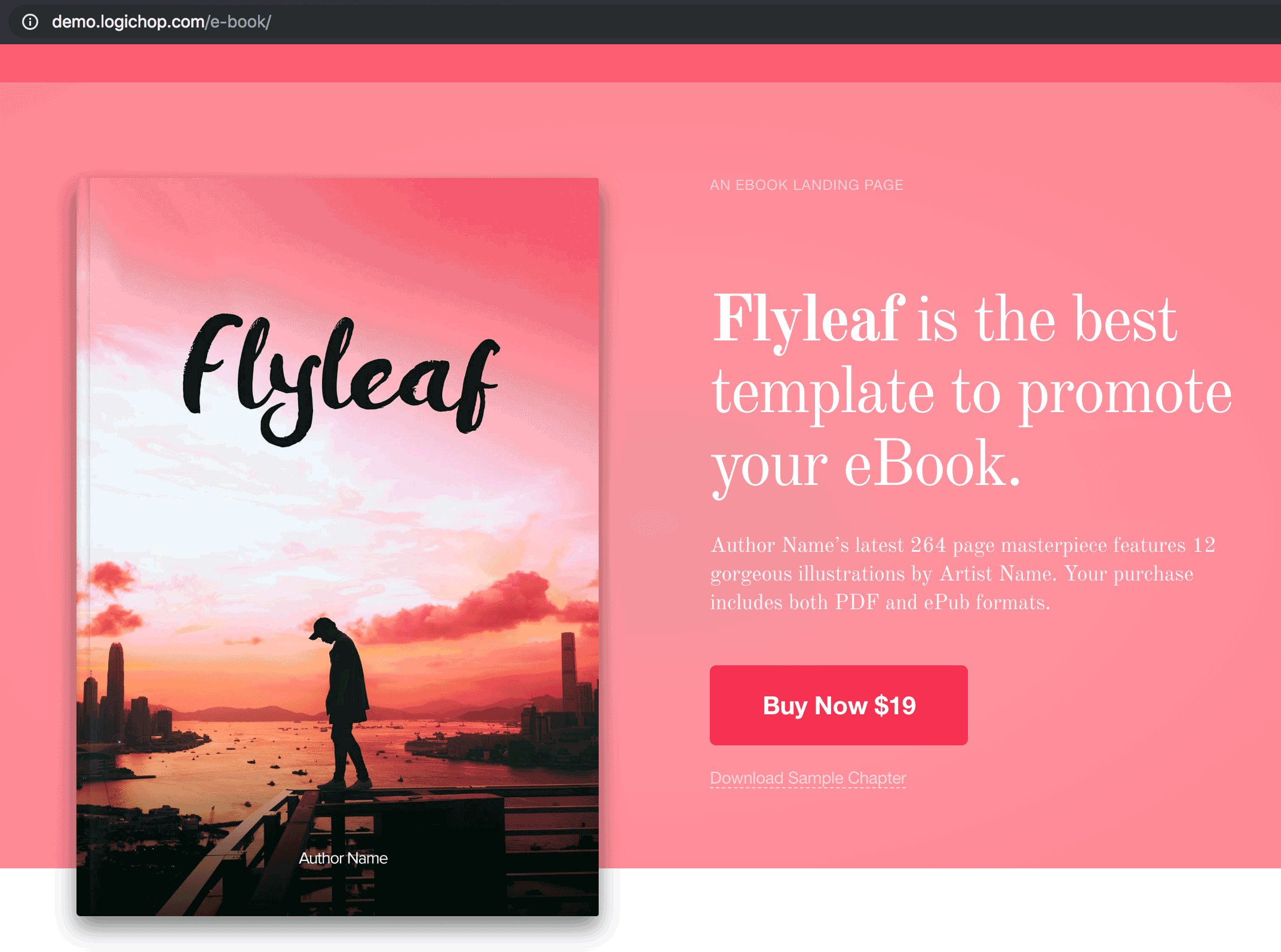
See It In Action

Pretty cool right?
With a single landing page we are automatically displaying one of five the following CTAs:
- Flyleaf is the best template to promote your eBook.
- Flyleaf is the best template to promote design eBooks.
- Flyleaf is the best template to promote art eBooks.
- Flyleaf is the best template to promote fashion eBooks.
- Flyleaf is the best template to promote music eBooks.
To change the text we used a Data Logic Tag to automatically grab the value of the UTM code and display it in our call-to-action.
But wait…
What happens if the visitor comes with a different utm_term like skateboarder? Since skateboarder is not one of the values in our condition Is In List the condition is not met, and skateboarder is never displayed.
Now what if the user navigates to another page and comes back to the landing page? Great question! The URL will no longer have the UTM code, will they see the default message and be confused? Nope! We’re using the Logic Hop Query String Session and QueryStore options so the utm_term value is stored for the visitor’s entire session and they’ll always see the right message.
But what if…
- You want to display multiple values? Yes, you can!
- Your pages are cached? Logic Hop works with caching!
- You want to combine multiple conditions? Yup, you can do that too!
With Logic Hop you can personalize almost any element on your site – Headlines, copy, images, widgets and even your CSS. Logic Hop also supports goals and can integrate with WooCommerce, Facebook Pixel, Google analytics and more.
Going farther? Further!
In this tutorial we’re just dipping our toe in the deep water that is personalization. In fact, Logic Hop is so powerful, that sometimes it’s a little daunting. What can you do? Everything! OMG how do I do that? Easy… Start by taking a look at our documentation and tutorials.
Want to get started super fast?
Don’t worry, we make it easy with ready-made personalizations called Recipes. In fact, you can add Logic Hop Recipes and literally be personalizing in minutes.
Have questions or custom needs? We’re here to help – Just let us know or book a time with us and we’ll work out exactly what you need.